最近几天打开博客速度要卡出翔来,难道是服务器问题,这速度,是不是要投诉他。
看了其他几个网站,没问题啊,最后看了下载入内容,囧,原来加载 Google 的字体,Google 字体也被墙了,用几个插件,没用,算了。
自己动手丰衣足食,将所有的字体搬到自己服务器上,刷新下,终于又可以秒开了,好开心。
~~祝福那些没有打扰其他人休息的家长的孩子高考成功。那些大早上放鞭的,我姐说了「祝他考得上大学再读研读博出国终生不回家」。~~
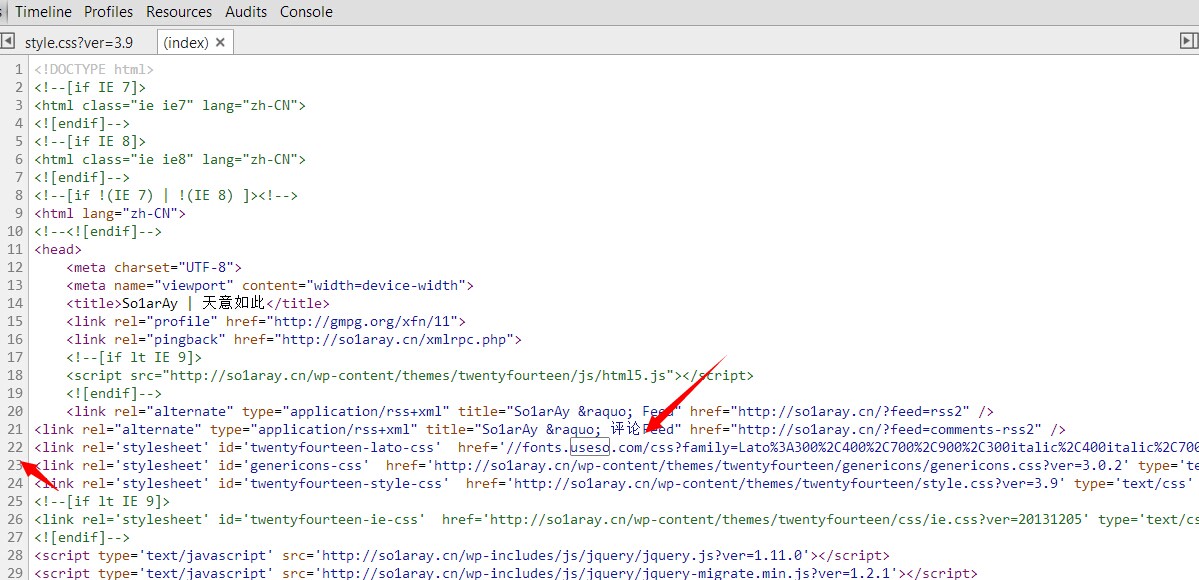
一般插件都是禁用 WordPress 的 Google 字体,首页打开慢的原因很大程度上是因为你在主题里调用的 Google,安装插件是没用的,必须手动替换,每个主题的字体可能不是在一个地方,比如我的就在 style.css 里,找到替换就行了。
这里准备里两套修改方案,动手能力强的请继续看,追求简洁明了效率至上的请直接看结尾。
修改方案
首先找你要Google字体的位置,你的已经用360加速过,没加速的化就要翻墙访问,或者通过360这个方法访问。

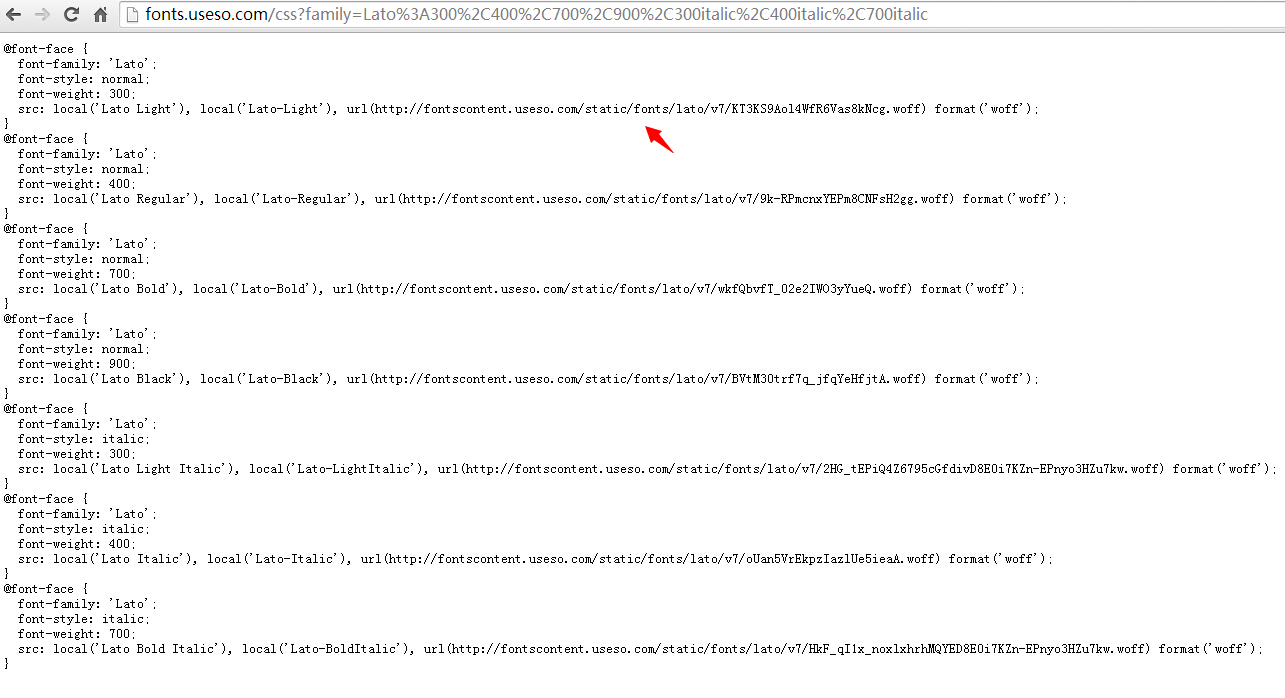
打开字体样式网址

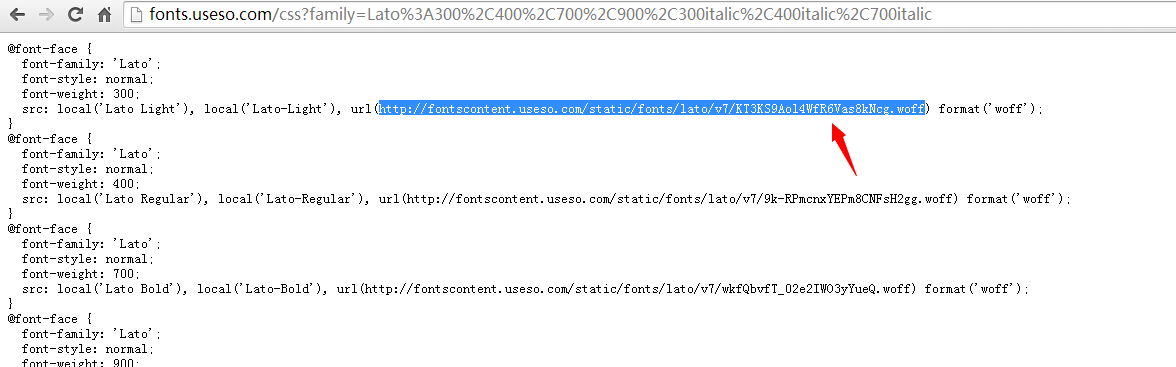
上面这些字体都是 Google 的字体文件,新建一个文件夹 fonts,选中了都下载下来,并改一个规则的文件名放入 fonts 文件夹里



举例
看了下你的网站主题目录为 http://so1aray.cn/wp-content/themes/twentyfourteen/
将你的字体文件夹 fonts 放入 /wp-content/themes/twentyfourteen/
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 300;
src: local('Lato Light'), local('Lato-Light'), url(http://so1aray.cn/wp-content/themes/twentyfourteen/fonts/Lato-Light.woff) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(**) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 700;
src: local('Lato Bold'), local('Lato-Bold'), url(**) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 900;
src: local('Lato Black'), local('Lato-Black'), url(**) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: italic;
font-weight: 300;
src: local('Lato Light Italic'), local('Lato-LightItalic'), url(**) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: italic;
font-weight: 400;
src: local('Lato Italic'), local('Lato-Italic'), url(**) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: italic;
font-weight: 700;
src: local('Lato Bold Italic'), local('Lato-BoldItalic'), url(**) format('woff');
}
以上 ** 自行替换,然后将这一段代码替换开始时 22 行的 Google 字体样式,具体行数以实际文件为准。
第三方的字体加速方案
以 中科大 的举例
首先在程序源代码中找到调用 Google 免费字体库的地址,比如:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300,400,600&subset=latin,latin-ext' rel='stylesheet'>
将 Google 免费字体库的域名 fonts.googleapis.com 修改为:fonts.proxy.ustclug.org 即可,如下所示:
<link href='https://fonts.proxy.ustclug.org/css?family=Open+Sans:300,400,600&subset=latin,latin-ext' rel='stylesheet'>
其他代理
- moefont.com –
cdn.moefont.com/fonts - css.net –
fonts.css.network - 中国科学技术大学 –
fonts.lug.ustc.edu.cn
360字体加速代理没人品无提醒直接下线了,鄙视